
Georgs
Bio-Bauern

the context
the client
Georg Thalhammer’s company specializes in organic agriculture, focusing on the cultivation and distribution of high-quality organic vegetables, particularly pumpkins and pumpkin-based products. The company
emphasizes sustainable farming practices, supporting biodiversity, soil health, and eco- friendly production. Their product range includes pumpkin purees, pumpkin seed oils, spreads, and other organic goods, all
crafted with a commitment to quality and environmental responsibility.
the goal
For the new website and webshop, our goal was to create a comprehensive online platform that blended brand storytelling with a seamless shopping experience. We not only redesigned the presentational site to communicate the company’s values and showcase its organic product range, but also developed a fully integrated webshop. This new feature allowed customers to explore and purchase not just Georgs Bio-Bauern but other bio products directly from the website.
My focus was on intuitive navigation between the presentational site and the webshop, clear shop architecture, mobile compatibility, making it easy for eco-conscious consumers to connect with the brand and make informed purchases in a smooth, engaging digital environment.
my role
As UX/UI designer and web developer I was responsible for designing the user interface for the webshop and developing it.
• digital wireframing
• responsive UI design
• high-fidelity prototyping
• webdevelopment
the approach
the target audience
Both first time and returning customers, organic consumers, trend seeker, fine food lover, people with allergies, people who want products directly from the producer.
~15-20 visitor/day
structure and feature analysis
The following features were considered during the planing phase:
• Product filtering
• Different product variants
• Shipping options
• Payment methods
• Out of stock orders, notification when back in stock
• Guest checkout and registration
• Promo codes and coupons
Navigation
A key challenge I encountered was establishing effective navigation between the main site and the shop, which operates under the same domain and brand but needed to remain distinct. After research, I developed a solution using two separate navigation bars with consistent styling to provide a cohesive user experience. This approach ensures users always understand their location within the site, with each menu offering direct access to the other page.
E-commerce options
Option 1: Webflow Ecommerce
Webflow eCommerce is a highly customizable, design-centric platform ideal for small to medium-sized stores, offering full visual control
and CMS integration. However, it has limitations in advanced eCommerce features like multi-currency support, inventory management, and limited payment options, making it less scalable for larger businesses.
Option 2: Webflow + Foxy
Foxy with Webflow CMS combines design flexibility with powerful eCommerce features, making it ideal for businesses with advanced
product needs, varied payment options, or recurring payments. However, it involves setup complexity, and an external checkout experience.
The final choice was made in favour of Foxy for its flexibility with product variants, wide range of payment gateways, robust security, and cost-effectiveness.
the check-out process
1. Basket overview: product name, amount, unit price, total price
Option to enter voucher code and note.
2. Write Shipping address and Billing address separatelly (if it is different).
Update shipping costs based on the address.
Select shipping method.
3. Select payment method: PayPal (creditcard), prepay (bank transfer), cash on delivery.
4. Overview and confirm
Agree to privacy policy and subscribe to newsletter and promotions.
5. Thank you page, confirmation email.
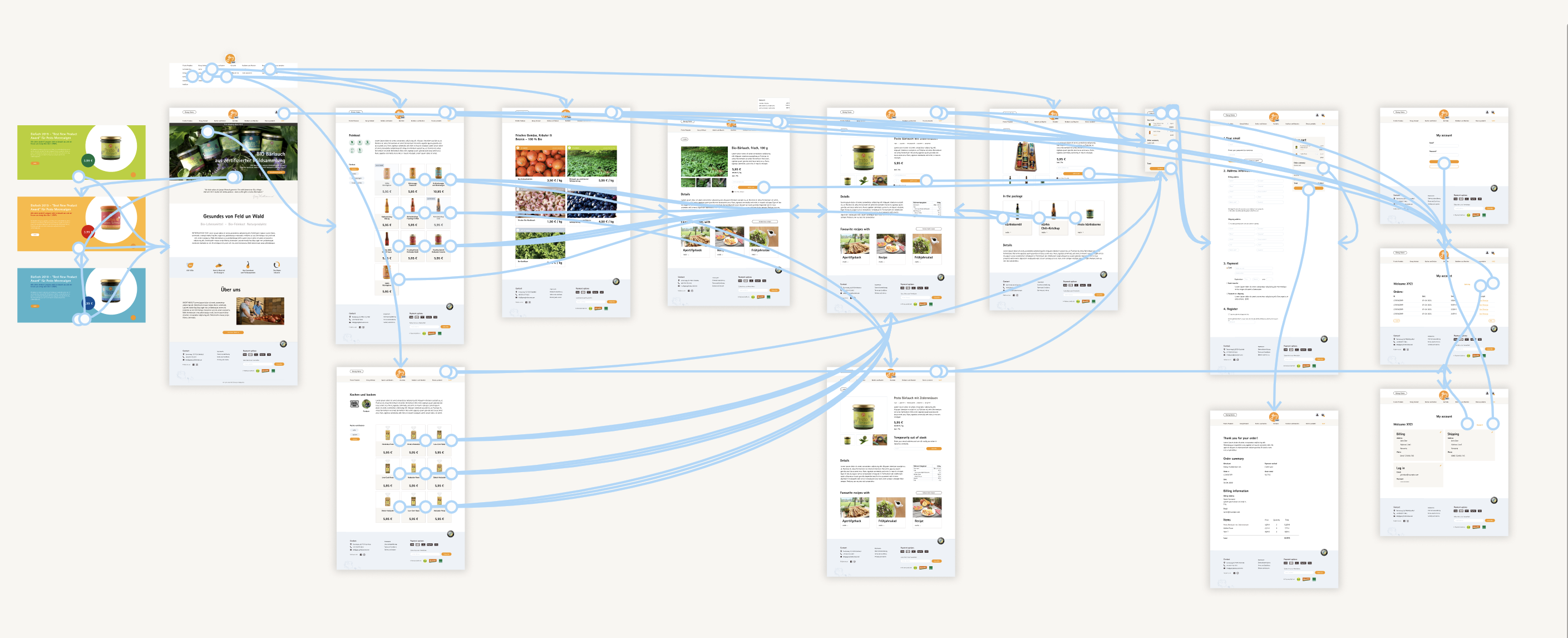
the sitemap

high-fidelity prototype in Figma

Webflow implementation
Webflow as a no-code design and development tool known for its flexibility and control over design elements. Webflow’s Designer was used to build the layout and styling while ensuring responsive design across devices.
the setup, structure
The first step of the shop setup was creating the CMS collections for products and its variants. Other collections for fresh items, news, recipes, team members, certificates were previously set up during the implementation of the presentational website.
The Products collection stores data describing the different products. Every product has one or more variants linked to them, that are stored
in the Product variants collection (ex. size variations). Each variant has an article number, inventory and price. The inventory management of variants is done by Foxy.
Since the webshop sells both Georgs Bio-Bauern products and items from other brandsas a reseller, products are organized into Categories that form the main structure of the the setup, structure shop. These categories are also reflected in the layout of the shop’s submenu.
Account dashboard
A dedicated customer dashboard page was created to serve as the hub for account management, with data — such as order history and account details — loaded directly from Foxy.
the details
The product thumbnails and product subpages required careful attention to detail.
Thumbnails needed to display discounted prices when applicable, which was achieved using conditional visibility, and the unit price was shown on hover.
The product subpage provides an in-depth view of each product, including a detailed description, information about shipping (important for frech products), gallery of product images, ingredients and nutritional values. Additionally, each product page features a section with recipes incorporating that specific product.
testing and optimization
Responsiveness
Webflow provides standard breakpoints (4 desktop sizes, tablet, mobile landscape, mobile portrait). I applied layout adjustments on each screensize for responsiveness to improve UX.
Image optimization
For faster load times I compressed images with size bigger that 800KB and used lazy loading. I implemented a loading screen that shows if the
page loads slower.
Consistency
I built reusable components for navigation, footer with Webflow’s Symbols feature and used a previously set up global style system for typography, colors, buttons, and form, thatcan adapt across multiple breakpoints, saving development time and ensuring consistency.
SEO and Accessibility
For the products Title tag, Meta description, and Open graph images were retrieved from the Product collection. Descriptive alt texts were used for all images.
Foxy webshop implementation
Foxy is a powerful e-commerce integration that allows payment and checkout experiences within Webflow. It’s flexibility allows the customization of product management with inventory handling, shopping cart, and checkout processes, enhancing the user experience.
the integration process
The integration process started by installing Foxy in Webflow by adding a code snippet. Next for the Cart and checkout the following features were implemented:
• Create a purchase form with purchase button
• Setup a mini-cart that is always accessible from the menu to offer a smooth shopping experience.
• Display and update cart quantity and optionally the order total with custom attributes.
• Customize chechout page to build trust.
• Manage product inventory after successfull purchases.
• Send different branded email confirmations based on payment selection.
• Set up coupons an vouchers for the Gift items and for future sale periods.
• Set up shipping options
Extra functionality
Free shipping for purchases over 99€.
Free sauce for purchases over 60€.
payment and security
The shop uses PayPal as a payment gateway, beside bank transfers. This offers a secure checkout with SSL encryption to ensure a safe shopping experience.
testing and optimization
The website has gone through a thorough testing process to ensure all elements functioned smoothly, especially in the cart and checkout flows, sometimes with live support from Foxys Support Team.
As final step before launch I set up redirects from the old urls to the current domain to make sure all customers find their way to the new site.
conclusions
At the end of the implementation, I provided the client with a comprehensive guide for managing their products independently. I continue to offer ongoing support to address occasional transaction errors.
Foxy and Webflow support analytics tracking, and the scalability of this implementation, making it adaptable for future business needs.
4,96 score on Trusted shops.

